J’évoquais, lors de mon article sur la création d’un logo, l’importance de bien choisir son logo et l’image qu’il véhicule.
Voici un exemple concret sur lequel j’ai travaillé la semaine dernière.
Le contexte
Le site est déjà existant et, sans qu’une charte graphique n’est été écrite, bon nombre d’éléments du design font déjà partie de l’identité graphique du site : couleurs, éléments décoratifs, typographie, esprit global.
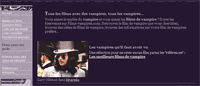
Le site recense les films de vampire. Le sujet n’est donc pas neutre et est souvent traité graphiquement de manière très forte (couleurs sombres, éléments de décor gothiques, allusion au sang, etc.)
Dans ce site là, pour ce qui est des couleurs, elles sont en effet sombres. Le noir et le rouge, néanmoins, ont été évités et c’est la gamme du violet qui a été retenue.
Les éléments décoratifs ne sont pas figuratifs (pas de petits cercueil pour les liste à puces, pas de chauve-souris autour des titres, etc.) C’est plutôt l’utilisation d’arabesques qui a été choisie.
Les typographies disponibles sur Internet ne sont pas nombreuses. Néanmoins, le choix de « Georgia » pour la titraille comme pour le texte n’est pas anodin pour ce site. Avec ses empâtements, son aspect global et le positionnement de certains caractères, c’est la typographie la plus à même de contribuer au design général du site.
L’esprit généré (recherché ?) est donc plutôt sobre pour un site traitant d’un tel sujet. L’élégance est plus mise en avant que le gore, l’architecture gothique plus évoquée que les clichés d’un look gothique.

Le changement du nom du site
C’est dans ce contexte que le logo a du changer. En effet, le site changeait de titre : il passait de « Filmographie vampire » à « Films-vampires.com« .
Ce changement est issu de plusieurs constations :
- « Filmographie » est un mot peu utilisé dans ce contexte. L’expression « liste de films » revient plus souvent.
- « Films-vampires.com » à l’avantage de contenir l’adresse même du site. Un tel nom permet aussi d’encrer l’adresse dans l’esprit du visiteur.
- Avec sa majuscule, son tiret, son point, « Films-vampires.com » est graphique et permet plus de « jeux » esthétiques.
Le changement du logo
Le but était donc de changer le logo et d’insérer le nouveau nom du site, tout en respectant l’identité graphique déjà existante.
Le premier « choix » était celui de garder la typographie du site pour le texte du logo. Une évidence plus qu’un choix. Si souvent le logo, graphiquement riche, diffère de la typo texte du site, imposé par Internet et graphiquement sobre, Georgia est au contraire une typographie déjà riche.
Le « .com« , tout en faisant partie à part entière du nouveau nom du site, n’est pas un élément aussi important que le sont les mots « films » et « vampires ». Ce second niveau permet un peu de fantaisie graphique (dans un logo qui doit resté sobre et simple pour respecter le style du site !)
Il a donc été traité en plus petit.
Il a été placé sur une autre ligne que les mots principaux. Cela a pour effet :
- de montrer son caractère secondaire (bien que présent dans le logo) par rapport aux mots-clé que sont « films » et « vampires » qui indiquent clairement quel est le sujet
- En résultat logique du premier point, mettre le « .com » ainsi au second plan met en avant les deux mots principaux
- Enfin, le placer sur une ligne au-dessus du mot « vampire » permet d’équilibrer le logo sur la droite alors qu’une lettrine est prévue à gauche.
- Dernier petit détail, c’est en fait « com », sans le point qui est écrit et c’est le point sur le « i » de « vampires » qui joue le rôle de « . » d’adresse web.
C’est toujours ça de gagner dans la simplification et l’épuration du logo.
La lettrine
La lettrine est l’élément le plus marquant du logo. C’est elle qui va donner tout le caractère, la direction du logo.
Les choix qui y sont liés sont donc majeurs dans l’élaboration de ce logo par ailleurs assez simple.
Trois pistes ont été explorées et nous allons voir que chacune d’elle, sur un seul élément différenciant (la typographie), change toute l’allure générale du logo et ce qu’il transmet.
Piste 1

La piste 1 explore les effets d’arabesques et le gothique élégant.
Elle est très chargée et donne beaucoup d’impact, de présence au logo.
Néanmoins, elle contraste un peu avec les notions de simplicité et de sobriété présentes sur tout le site.
Piste 2

La piste 2 est beaucoup plus incisive. Elle joue sur le mythe du vampire et évoque les crocs, les lames, l’action.
C’est la piste la plus froide mais aussi la plus énergique.
Piste 3

La dernière piste est un consensus entre les deux premières. Elle joue à la fois sur les arabesques et la modernité. Les effets sont simples et sobres.
Une petite fantaisie vient tout de même des empâtements du « F » qui évoquent les crocs du vampire et amène, discrètement, un côté incisif.
Cette piste est celle, vous l’aurez deviné, que j’ai retenue.
Elle n’est pourtant pour l’instant qu’une version temporaire car j’aimerais un peu mieux et un peu plus l’exploiter. …Mais il y avait urgence pour la réalisation de ce logo, ce qui explique l’exploitation d’une version inachevée.
Cet exemple de mise en place d’un logo est basé sur une identité graphique simple, peu forte et pour un contexte ni fortement stratégique, ni commercial.
Si ce logo a été pensé et réalisé en une après-midi pour des besoins de « particulier », imaginez l’impact et la réflexion nécessaire pour la réalisation d’un logo commercial cherchant à positionner fortement l’image de marque et l’identité visuelle d’une entreprise !
Et pour aller voir ce que cela donne dans le contexte : Films-vampires.com