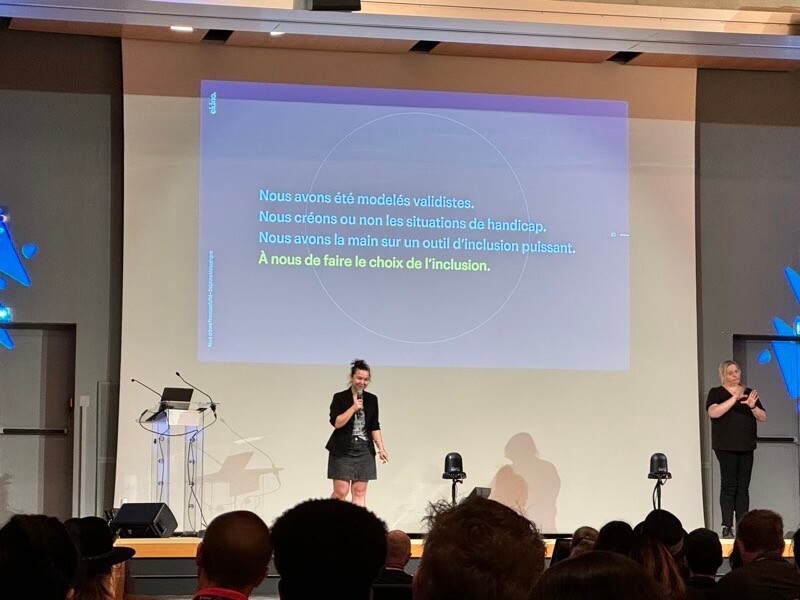
Nous créons l’inaccessibilité, Paris Web 2023
Conférence25 minutes Paris Web, 29 septembre 2023, ParisConférence donnée dans le cadre de mes missions chez ekino Supports Diaporama J’ai veillé à rendre ce support… Lire la suite »Nous créons l’inaccessibilité, Paris Web 2023