Qu’est-ce que la qualité ?
Lorsqu’on l’on parle ici de qualité, il ne s’agit pas d’évaluer un « bon » ou un « mauvais » travail, mais l’on parle bien d’une qualité normative, industrialisable, mesurable.
Je vois un double aspect à la qualité pour le concepteur / réalisateur de sites web.
La qualité des développements web
La qualité des développements va permettre une exploitation facilitée et performante.
La mise en place de normes – et leur suivi – assurent la maniabilité des données puisque l’ensemble est construit sur une même modèle.
Les normes sont, bien sûr, choisies et appliquées selon des critères retenus en fonction des objectifs à atteindre.
La qualité du service web
L’autre aspect de la qualité web ne concerne plus la réalisation du site mais le résultat final : la qualité du service proposé à l’internaute. Tout cela est réuni sous la notion d’expérience utilisateur.
La qualité web vise une expérience utilisateur positive : que l’internaute trouve le service dont il a besoin, qu’il l’utilise facilement et plaisamment, enfin, que cette utilisation soit efficace.

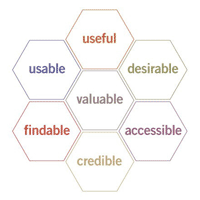
L'expérience utilisateur selon Peter Morville
Comment atteindre la qualité ?
Une liste de critères de qualité
La qualité reste une notion variable. La qualité a atteindre n’est pas la même en fonction des entreprises, des pôles, du public et des objectifs à atteindre.
La qualité est donc plus une notion à évaluer et à mettre en place au cas par cas. Néanmoins, pour pouvoir être travaillée, évaluée, communiquée, etc. elle doit être objective et mesurable.
Elle peut se traduire par une liste de critères.
Des listes différents peuvent être crées en fonction des profils qui vont les utilisés : règles d’hébergement, règles de développement, règles ergonomiques, règles graphique, etc.
Cette liste ou ces listes de critères peuvent être plus ou moins longues, plus ou moins facilement applicables, plus ou moins ancrées dans les habitudes des concepteurs et des développeurs.
La mise en place ne se fait donc pas de l’état 0 à l’état final. Les critères peuvent être classés selon leur « criticité », leur facilité de mise en place, leur état (déjà appliqué ou non).
Ces listes évaluées sont ensuite utilisées pour avancer vers l’état final souhaité.
L’amélioration continue de la qualité
L’amélioration continue de la qualité web consiste à mettre des méthodes en place pour gérer les listes de critères de qualité.
Le but de cette amélioration continue n’est pas tant d’atteindre la qualité mais de tendre vers elle dans un cadre défini.
Ce cadre permet de savoir vers quoi on va, selon quelles exigences, comment on avance, etc. Cela permet également de communiquer (en interne, en externe) sur les efforts faits, les améliorations mises en place, les buts à atteindre.
L’amélioration continue de la qualité web est un chantier itératif où l’on peut traiter de l’existant comme les nouvelles pages, créer des listes de critères et appliquer les listes existantes, modifier ces critères en fonction de l’évolution du web, des exigences, des objectifs, des techniques, mettre en place de nouveaux réflexes, des nouvelles méthodes, etc.
Comment mettre en place l’amélioration continue de la qualité ?
Des hommes
Les premiers « leviers » à actionner pour mettre en place l’amélioration continue de la qualité des pages web sont les personnes amenés à intervenir sur les projets.
Il faut, bien sûr, qu’ils soient sensibilisés à la notion de qualité, à ce qu’elle représente ; ce qu’elle apporte et ce qu’elle coute.
Les notions d’amélioration continue et de chantier itératif sont clés pour bien comprendre les actions et méthodes qui seront mises en place pour la qualité.
Les objectifs (industrialisation des développements, expérience utilisateur mais aussi des objectifs spécifiques) doivent être compris.
Les moyens de sensibiliser les intervenants peuvent être :
- la formation
- les conférences
- les blogs internes
- les points d’avancement
- les liens vers ce type de billet 😉
- la machine à café
Les sujets sur lesquels sensibiliser sont multiples : la qualité et l’amélioration continue, l’accessibilité, les standards du web, l’ergonomie, l’expérience utilisateur, la rédaction web … ils sont aussi variés qu’il y a d’aspect à la conception et à la réalisation de pages web.
Des outils

Mémento des Bonnes Pratiques Opquast*
L’outil auquel on peut penser immédiatement est Mon Opquast, puisque c’est un outil fait pour gérer l’amélioration continue de la qualité web mais également de se créer ses propres référentiels.
De nombreux outils existent qui permettent d’évaluer des éléments des pages web (extension Firefox, outils pour l’accessibilité, pour le référencement, etc.) Souvent, ces éléments se recouperont avec des référentiels de qualité web. Ils facilitent donc la mise en place de réflexes pour la qualité.
Un espace de « reporting » peut être un bon moyen de faire le suivi et de communiquer. Il peut prendre plusieurs formes (récapitulatif Mon Opquast, tableau partagé ou centralisé, billet régulier sur blog interne, etc.)
Enfin, on peut penser aussi aux « petits » outils mis à notre disposition pour présenter la qualité, la rappeler de façon simple. Je pense par exemple au Mémento des Bonnes Pratiques Opquast, à des cartes comme celle du W3C « Conseils pour faire des sites accessibles », etc.

Conseils pour faire des sites web accessibles - Web Accessibility initiative
Conclusion
Prendre en considération la qualité et son suivi est donc une tâche itérative qui peut être, une fois mise en place, traitée de façon légère mais continue. En effet, un ensemble d’actions, même minimes, est efficace sur la durée.
L’étape à soigner est surtout la mise en place du chantier amélioration continue de la qualité, la sensibilisation des esprits, les outils et méthodes d’action et de suivi.
- Mon Opquast
- Acheter le Mémento des Bonnes Pratiques Opquast
- Qualité et accessibilité web, vers l’amélioration continue – Élie Sloïm
- Les standards du web en entreprise – Jérémie Patonnier
- Qualité éditoriale, la grande oubliée – Joël Ronez
- L’expérience utilisateur
- Réflexion autour de l’expérience utilisateur
* Mémento des Bonnes Pratiques dans sa version rouge… pas dans sa nouvelle version… moi, j’dis ça…
(hi hi hi)